CSS【导航栏】 |
您所在的位置:网站首页 › 导航栏 css › CSS【导航栏】 |
CSS【导航栏】
|
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。在我们的例子中我们将建立一个标准的HTML列表导航栏。导航条基本上是一个链接列表,所以使用 和 元素非常有意义: 导航栏 主页 新闻 联系 关于
这里我们用 href="#"作为测试连接。但在一个真正的 web 站点上需要真实的 url。 从列表中删除边距和填充: 导航栏 ul{ list-style-type: none; margin: 0; padding: 0; } 主页 新闻 联系 关于
例子解析: list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记移除浏览器的默认设置将边距和填充设置为0 横向导航条页面居中的方法 ul{ list-style-type: none; border: 1px solid red; margin: 10px; padding: 10px; } 产品中心 仿古系列 木纹砖系列 仿古系列 木纹砖系列对比上述两个例子可以很好的理解margin和padding【从列表中删除边距和填充】 垂直导航栏 导航栏 li{ display: block; /*每个列表项作为一块,单独占一行*/ background-color: lightblue; } ul{ list-style-type: none; margin: 0; padding: 0; } 主页 新闻 联系 关于
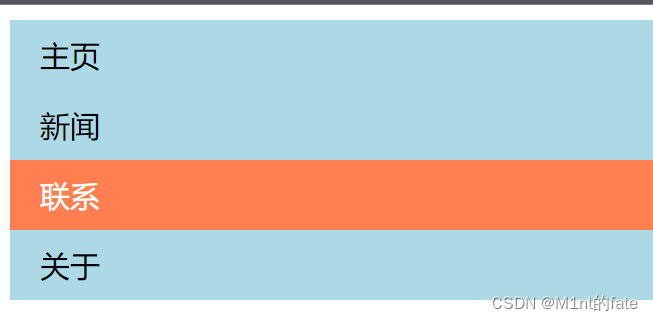
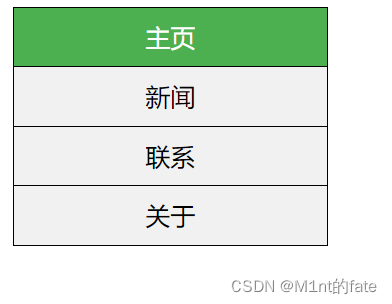
示例说明: display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度 垂直导航条实例创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色: 导航栏 a{ display: block; background-color: lightblue; } ul{ list-style-type: none; margin: 0; padding: 0; width: auto; background-color: #f1f1f1; } li a{ display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a:hover{ /*设置鼠标移动到选项时候的背景颜色和字体颜色*/ background-color: coral; color: white; } 主页 新闻 联系 关于 在点击了选项后,我们可以添加 "active" 类来标准哪个选项被选中: 导航栏 a{ display: block; } ul{ list-style-type: none; margin: 0; padding: 0; width: auto; background-color: #f1f1f1; } li a{ display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active{ background-color: #4caf50; color: white; /*字体*/ } li a:hover:not(.active){ background-color: #555; /*当鼠标悬浮在此处时,背景颜色变为灰色*/ color: white; /*当鼠标悬浮在该处时,字变为白色*/ } 主页 新闻 联系 关于 可以在 or 上添加text-align:center 样式来让链接居中。 可以在 border 上添加 border 属性来让导航栏有边框。如果要在每个选项上添加边框,可以在每个 元素上添加border-bottom : 导航栏 a{ display: block; } ul{ list-style-type: none; align-content: center; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; border: 1px solid black; border-top:none; } li{ text-align: center; border: 1px solid black; border-bottom: none; border-right: none; border-left: none; } li a{ display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active{ background-color: #4caf50; color: white; /*字体*/ } li a:hover:not(.active){ background-color: #555; /*当鼠标悬浮在此处时,背景颜色变为灰色*/ color: white; /*当鼠标悬浮在该处时,字变为白色*/ } 主页 新闻 联系 关于因为标签中的边框会和的边框重合,为了美观我把四个方向的边只留了一条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。 关键在于标签的height设置为%【全屏高度】且必须确定位置 导航栏 a{ display: block; } ul{ list-style-type: none; margin: 0; padding: 0; width: 25%; height: 100%; background-color: #f1f1f1; position: fixed; overflow: auto; } li{ text-align: center; } li a{ display: block; /*这个block其实没什么用,因为块和浮动是矛和盾,互相无法限制*/ /*此处去掉block之后,在li中设置line-height或者height效果基本类似*/ color: #000; padding: 8px 16px; text-decoration: none; } li a.active{ background-color: #4caf50; color: white; /*字体*/ } li a:hover:not(.active){ background-color: #555; /*当鼠标悬浮在此处时,背景颜色变为灰色*/ color: white; /*当鼠标悬浮在该处时,字变为白色*/ } 主页 新闻 联系 关于
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。 这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。 内联列表项建立一个横向导航栏的方法之一是指定元素, 下述代码是标准的内联: li { display:inline; } display:inline; - 默认情况下, 元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行。 浮动列表项在上面的例子中链接有不同的宽度。 对于所有的链接宽度相等,浮动 元素,并指定为 元素的宽度: Title ul{ list-style-type: none; padding: 0; margin: 0; } li{ background: greenyellow; float: left; padding: 10px; } a{ display: block; width: auto; background: #4CAF50; } Home News Contact About float:left - 使用浮动块元素的幻灯片彼此相邻display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度【如果不用block也可以,只需要在li中使用padding效果差不多】width:60px - 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度 HTML文件在写的时候,我们在布局的时候经常会忘记他们有许多透明的边框,以及各种居中问题困扰着我,一番询问后,得到了一下答案。我们需要在一个地方将所有的东西装到一个最外层的容器中去,这个就需要按照我们的需求去定义,比如在制作页面时,设定一个最外层的宽度,然后margin设置为auto【居中】这样把我们想要的这一部分塞进去,就会获得一个整洁的页面。 固定导航条可以设置页面的导航条固定在头部或者底部: 顶部: ul { position: fixed; top: 0; width: 100%; }底部: ul { position: fixed; bottom: 0; width: 100%; } |
【本文地址】
今日新闻 |
推荐新闻 |